カテゴリー
タグ
SharePoint Onlineで社内ポータルを作成しよう(入門編) #2
※本記事は古く、SharePoint Onlineの「クラシックUI」を使いたい方向けです。最新の「モダンUI」を使いたい方はこちらの記事を参照ください!
初心者を対象に、SharePointの基本的な機能を使いHTMLやプログラムを書くこと無く社内ポータルを作成する方法の第2回です。
第1回では、「お知らせ」と「ドキュメント共有」のコンテンツを持った社内ポータルを作成しました。今回は、この社内ポータルを使いやすくする見た目のカスタマイズにチャレンジします。
今回登場する各種設定画面は、今後のステップアップに必須のものとなりますので、ぜひ覚えていただければと思います。
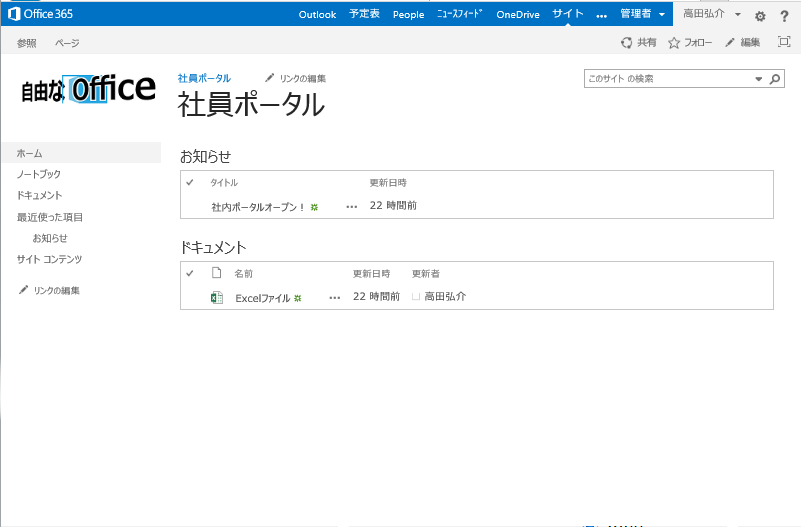
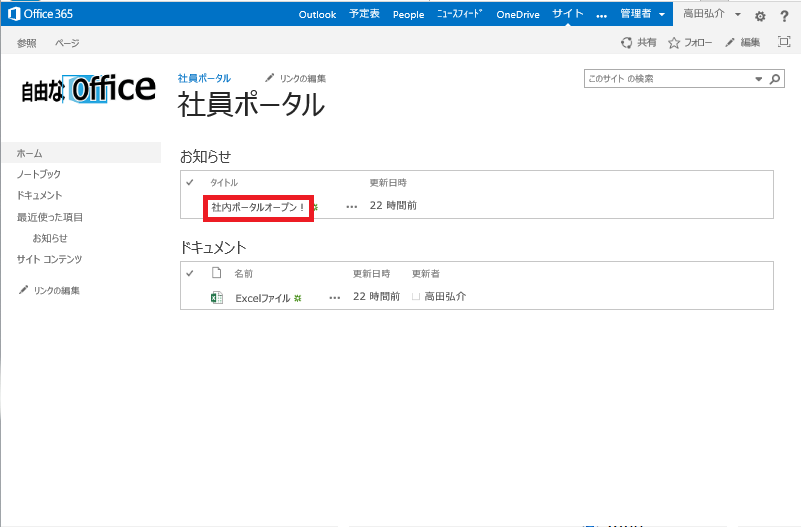
今回の目標を確認しましょう。あらためて前回作成した社内ポータルを見てみます。
サイト左上のロゴは意味のないもので、全体的なデザインも真っ白すぎてコンテンツの区切りが分かりづらいですね。閲覧が目的のページなのに「新しいお知らせ」「新しいドキュメント」の投稿ができるのも人によってはおかしいと感じるかも知れません。そこで、今回は下記のようにカスタマイズをおこなってみます。
変更点は3点です。
- 左上のロゴ画像とタイトルを変更する
- コンテンツごとに枠をもうけて新規投稿は非表示にする
- お知らせをダイアログ表示に変更する
「3.」だけは上記画面には表れていませんが、お知らせのタイトルをクリックした時に毎回画面遷移するとわずらわしいので、読み終わったら閉じるだけのダイアログ表示に変更をおこないます。
では、さっそく作業に取り掛かりましょう!
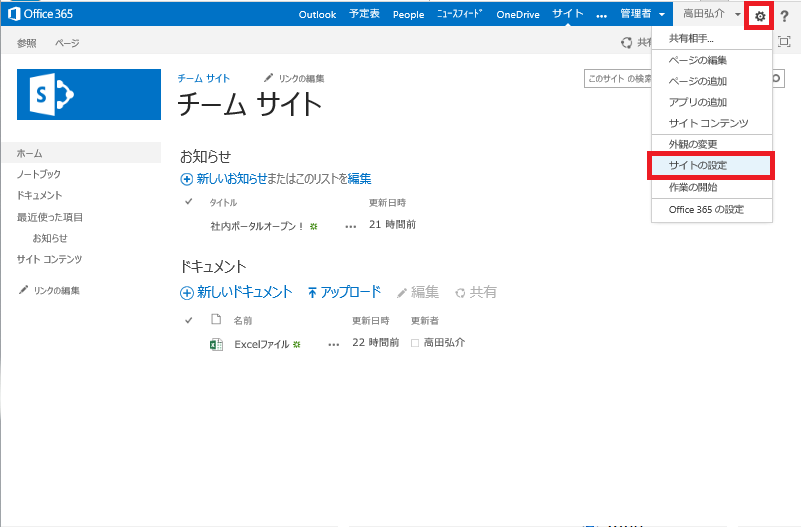
まずは「左上のロゴ画像とタイトルを変更する」方法です。画面右上の「ギアマーク」から「サイトの設定」をクリックします。
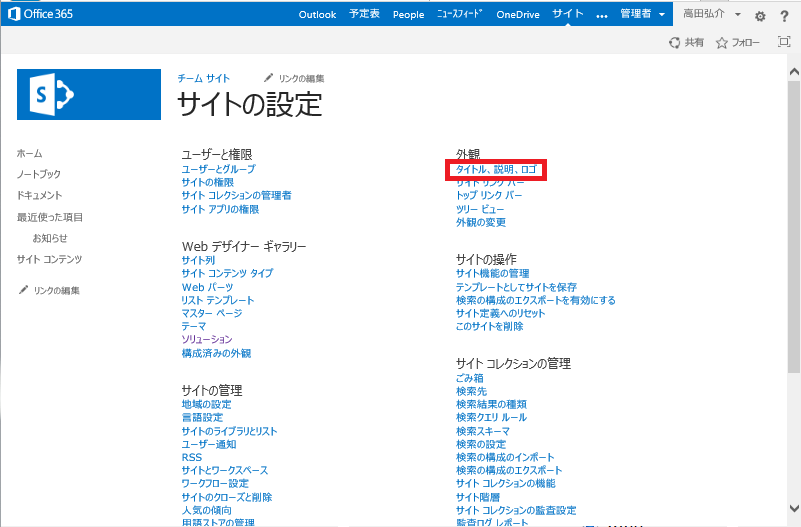
なにやら難しそうな設定画面が開きました。この画面ではその名の通り”サイト全体”に対する設定をおこなうことができます。今回は「外観」カテゴリの「タイトル、説明、ロゴ」をクリックしてください。
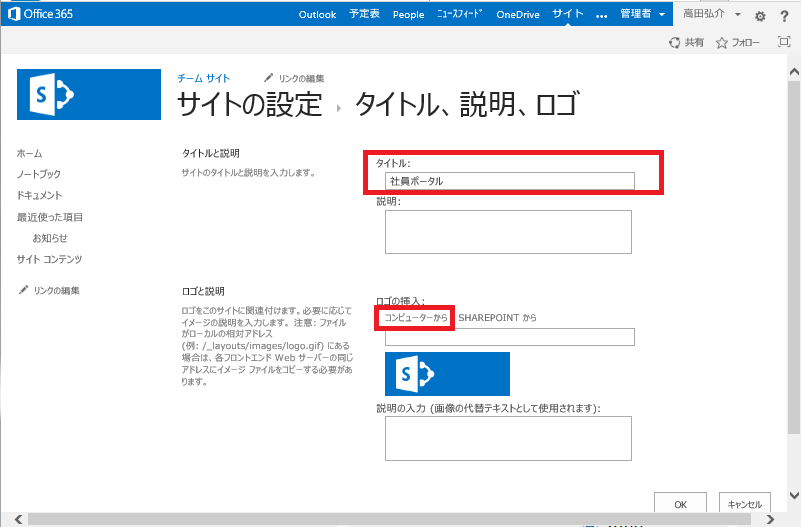
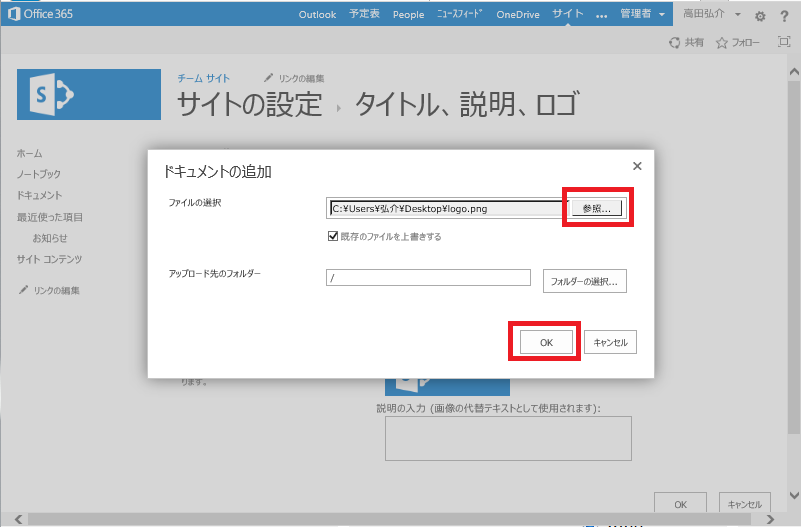
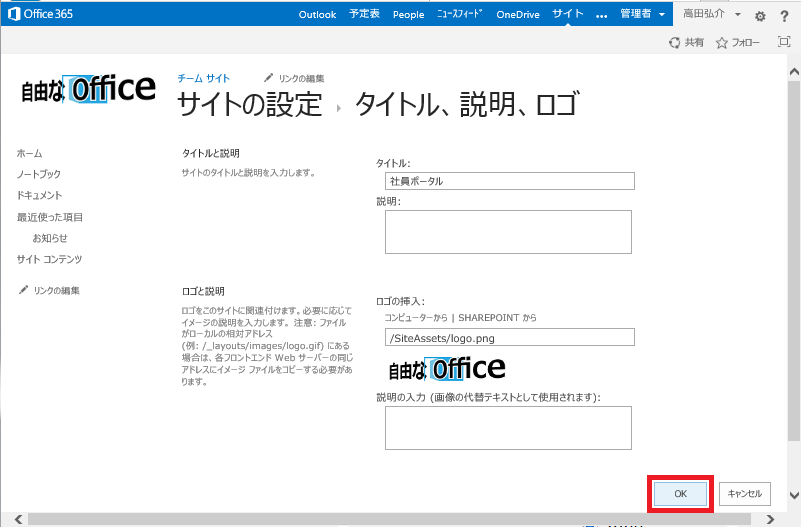
「タイトル」に好きな名前を入力します。ロゴ画像の変更は「コンピューターから」の部分をクリックしてください。
あらかじめPCに用意しておいたロゴ画像を選択して「OK」をクリックします。
ロゴ画像が変更できましたら右下の「OK」をクリックします。
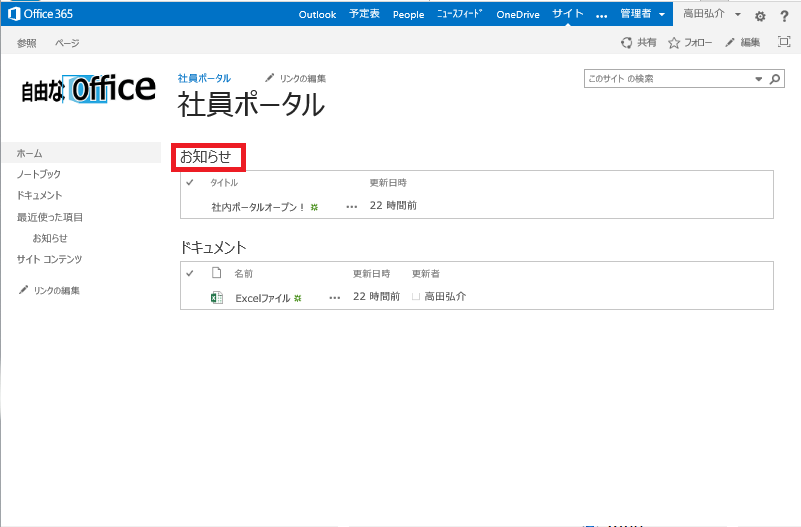
TOPに戻り、ロゴ画像とタイトルの変更を確認してください。
次は「コンテンツごとに枠をもうけて新規投稿は非表示にする」方法です。右上の「ギアマーク」の「ページの編集」をクリックしてください。
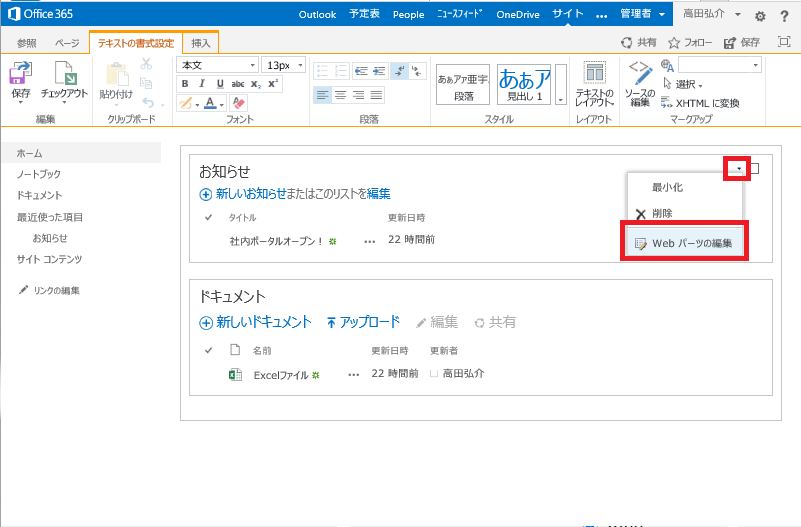
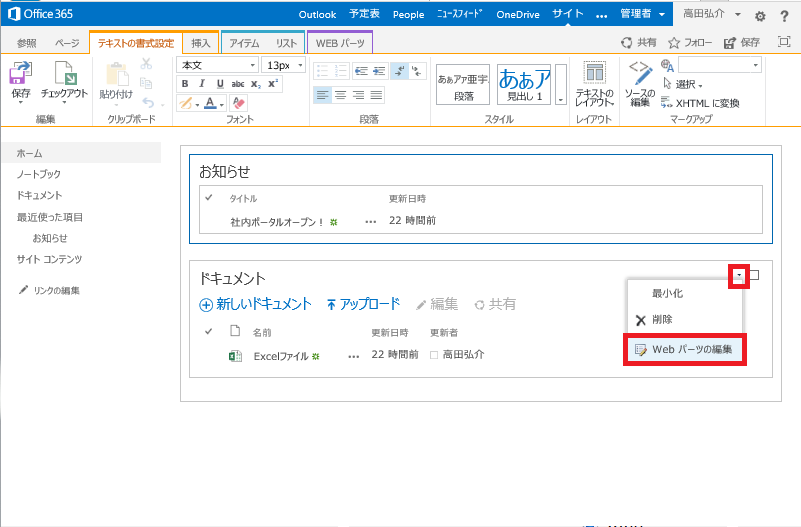
「お知らせ」Webパーツの右上部分にマウスカーソルを合わせます。すると▼が表示されるのでクリックしてください。表示されるメニューから「Webパーツの編集」をクリックします。
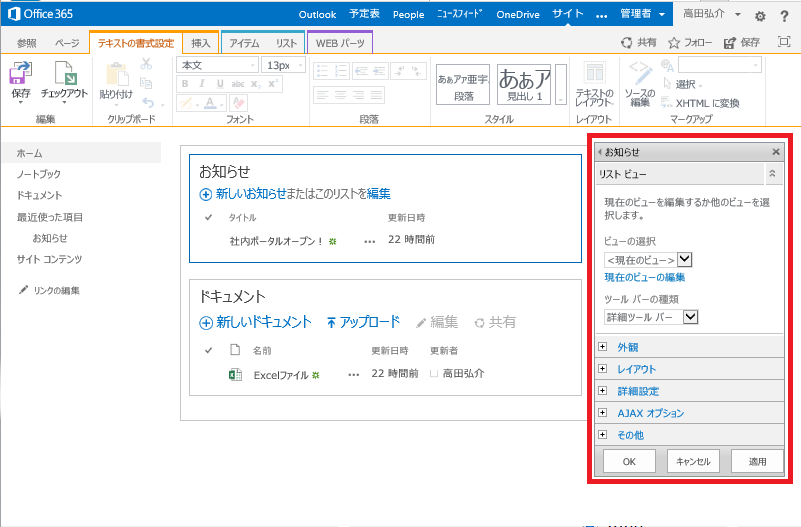
画面左側にWebパーツの設定が表示されます。前回はWebパーツを追加しただけでしたが、Webパーツの動作や見た目はここで設定します。
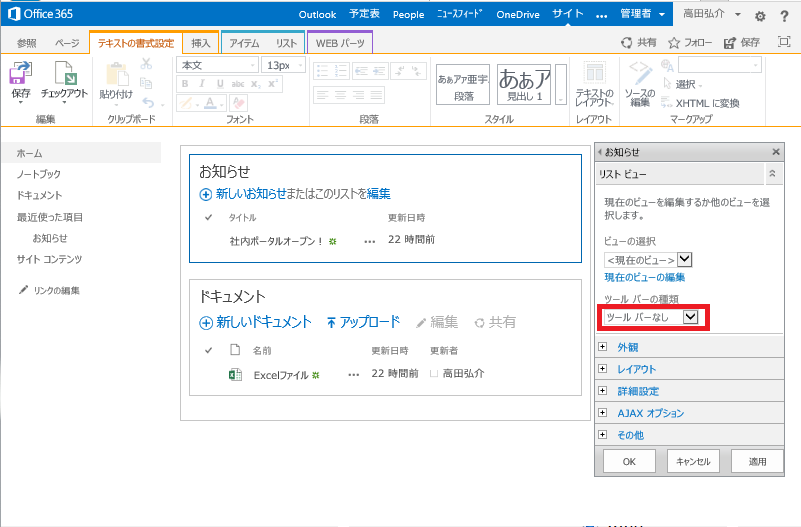
※画面右端に表示されるためコンテンツがはみ出して表示されない場合はブラウザの横スクロールバーを確認してください
まず、新規投稿が表示されないように設定します。「ツールバーの種類」の設定項目で”ツールバーなし”を選択してください。
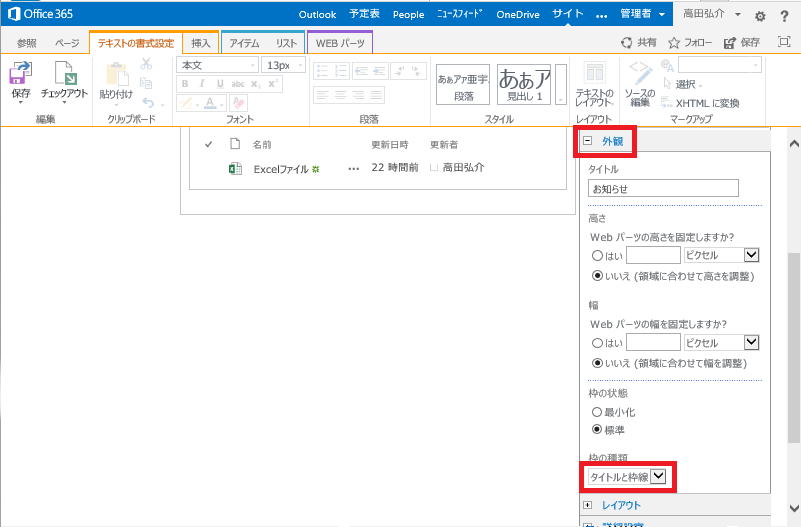
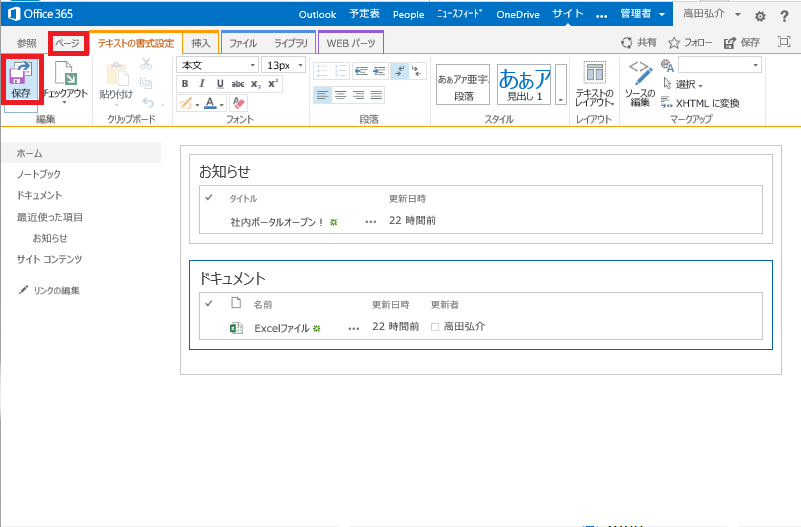
次にWebパーツに枠線を表示する設定です。「外観」のカテゴリを展開し「枠の種類」の設定項目で”タイトルと枠線”を選択してください。
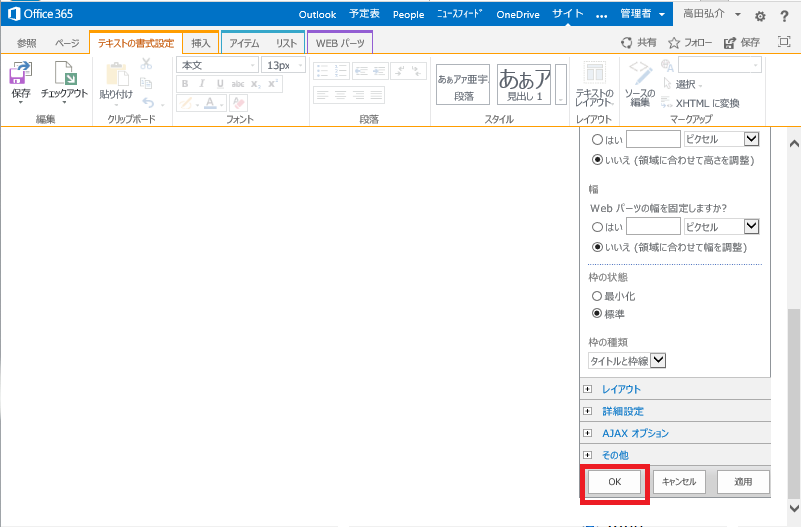
右下の「OK」をクリックしたら「お知らせ」Webパーツの設定は完了です。
続けて「ドキュメント」Webパーツも「お知らせ」と同様に設定をおこなってください(同じ手順なので設定内容の説明は省略します)。
最後に、左上の「保存」をクリックしてページの変更を保存します。
次は、「お知らせをダイアログ表示に変更する」方法です。TOPページの「お知らせ」のタイトル部分をクリックしてください。
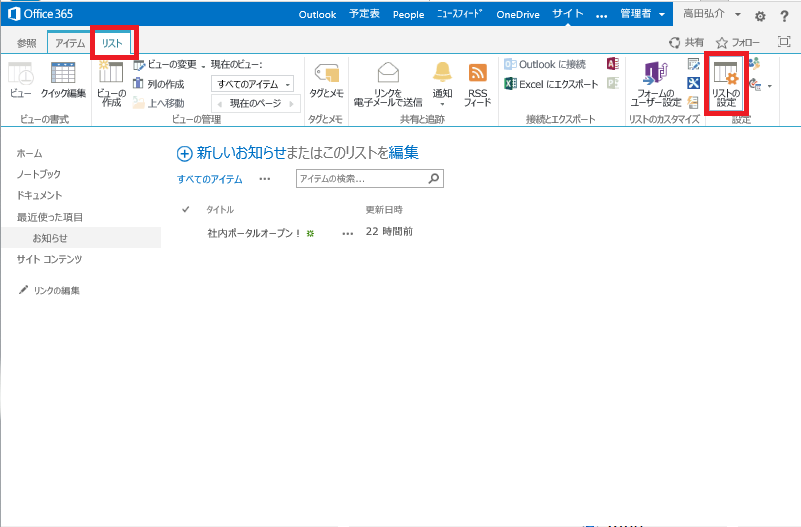
「お知らせ」コンテンツの画面が表示されます。ちなみに、先ほどのWebパーツの設定で新規投稿は消してしまいましたが、投稿する場合はこちらの画面からおこなうことができます。
では、「お知らせ」コンテンツの設定画面を開くために、画面上部の「リスト」タブ内の「リストの設定」をクリックしてください。
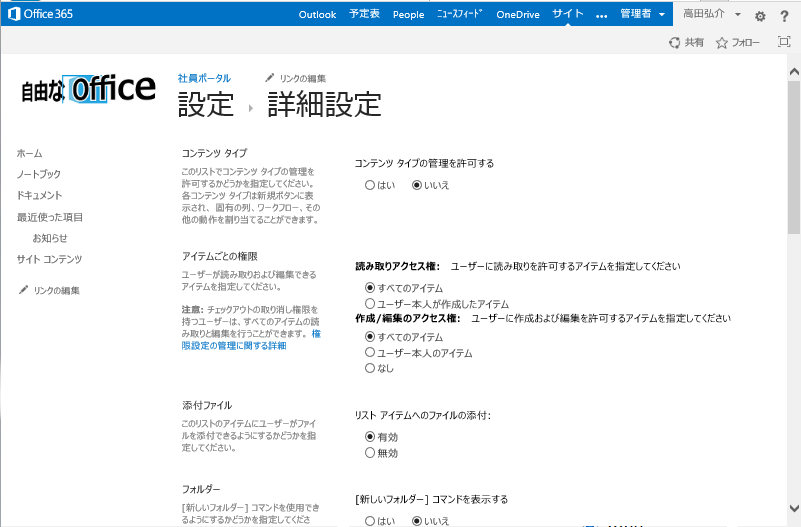
設定画面が表示されました。さきほどサイトのロゴ画像などを設定した画面は”サイト全体”であるのに対して、この画面は「お知らせ」や「ドキュメント」など”サイトのコンテンツ毎”に持っている設定画面です。
今回は「詳細設定」をクリックしてください。
様々な設定が表示されます。ダイアログ表示の設定は下の方にありますので画面をスクロールしてください。
「ダイアログ ボックスでフォームを開始する」の設定を見つけたら”はい”に変更し、右下の「OK」をクリックします。以上で設定は完了です。
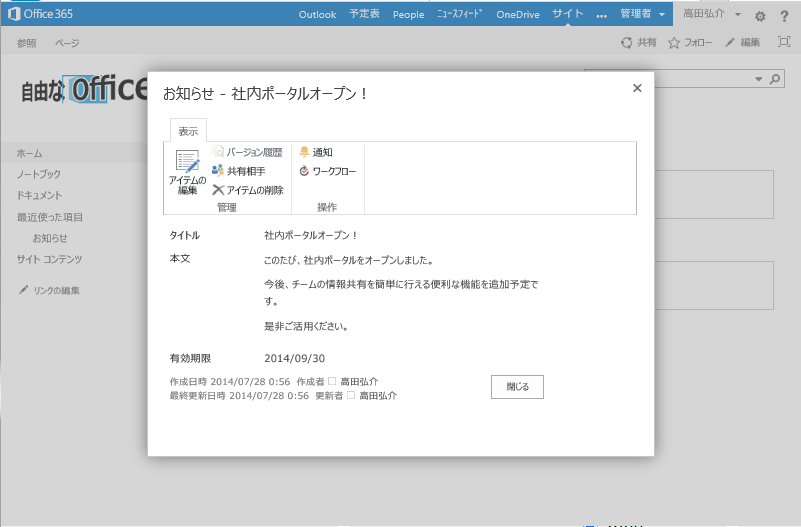
では最後に動作確認をしてみましょう。TOPページに戻り、「お知らせ」のタイトルをクリックしてください。
ダイアログ表示されていれば成功です!
お疲れ様でした!以上で第2回は終了です。
今回は、様々な設定画面を見ていきました。SharePointの潜在力を感じるとともに「こんなの私に使いこなせるのだろうか。。。」と不安になった方も居るかも知れませんね。SharePointは”仕事の道具”です。自分のポータルに必要な機能だけを使えば良いし、はじめのうちは少しだけの機能で運用を開始して、理解できた範囲で色々と追加していくという考え方もあります。あまり深刻に考えないことが肝心ですね!
なんにせよ、超シンプルではありますが社内ポータルは出来上がっています。
次回は、入門編の最後となります。実際に社内ポータルを運用をしていく上での役割分担(管理する人、投稿する人、閲覧だけする人)について考えると共に、「権限設定」のやり方を紹介します。
一覧へ戻る