カテゴリー
タグ
SharePoint Onlineで社内ポータルを作成しよう(入門編) #1
※本記事は古く、SharePoint Onlineの「クラシックUI」を使いたい方向けです。最新の「モダンUI」を使いたい方はこちらの記事を参照ください!
Office 365を契約したけれど、SharePoint Onlineが難しくて使いこなせない!という方は多いと思います。ここでは初心者を対象に、SharePointの基本的な機能を使いHTMLやプログラムを書くこと無く社内ポータルを作成する方法を3回にわたって紹介します。
第1回である今回は、「お知らせ」と「ドキュメント共有」の機能を持つ社内ポータルをサクッと作ってみたいと思います。
画像が多いため、ボリュームがありますが操作に慣れた方であれば10分くらいでできてしまう内容です。はじめての方でも1時間以内に完了できるのではないでしょうか。。。辛抱強くお付き合いください(笑)
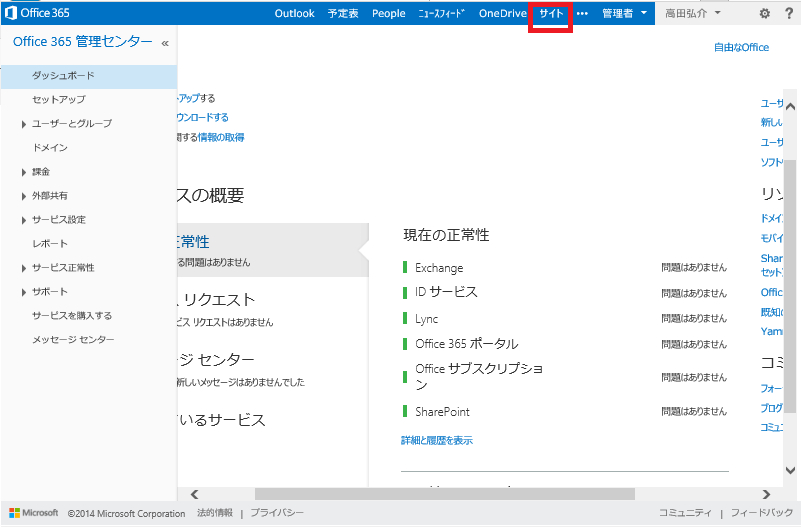
まずはポータルサイトを開きます。Office 365にサインイン後、画面上部の「サイト」リンクをクリックしてください。
※Office 365のアカウント登録直後の場合、「サイト」のリンクが準備中でクリックできないことがあります。その際は10分ほど待ってからこのページを再読み込みしてください
※Office 365のプランにより画面が若干異なります
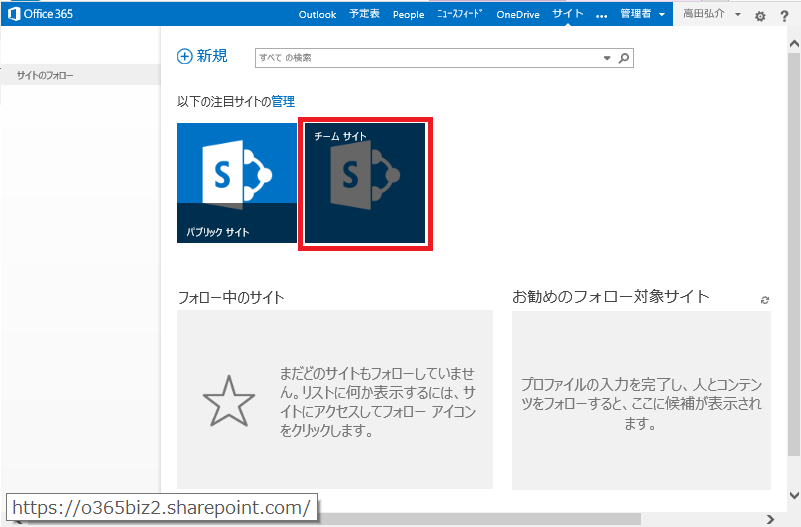
ここで表示される「チーム サイト」のアイコンが社内ポータルを開くためのリンクです。クリックしてみましょう。
リンク先のURLを見ると「https://<登録時のドメイン>.sharepoint.com」になっていると思います。このURLを社員のみなさまのホームページに設定したり、ブックマークをしていただければ、すぐに社内ポータルを開けるようになります。
※はじめてこのページを開く場合、準備中の画面が表示されることがあります。その際は10分ほど待ってから再度「サイト」をクリックしてください
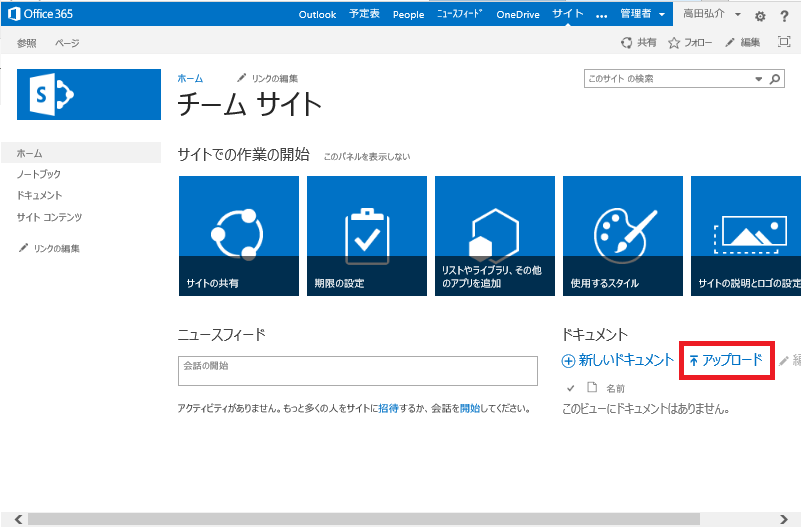
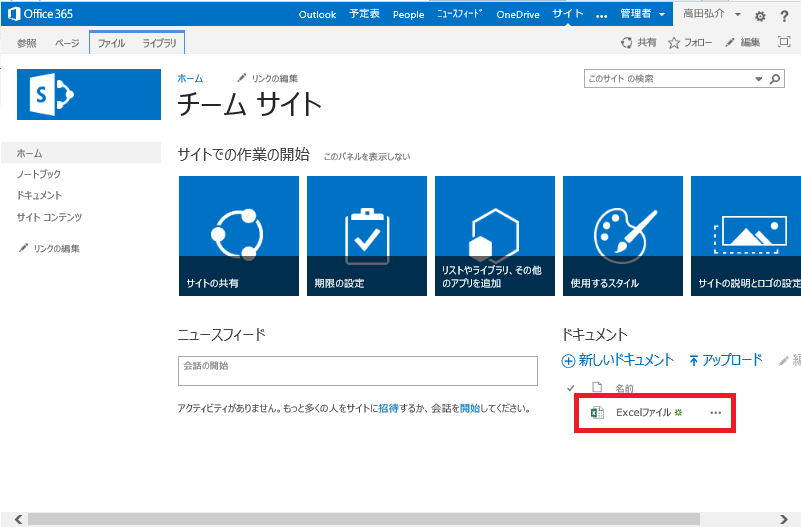
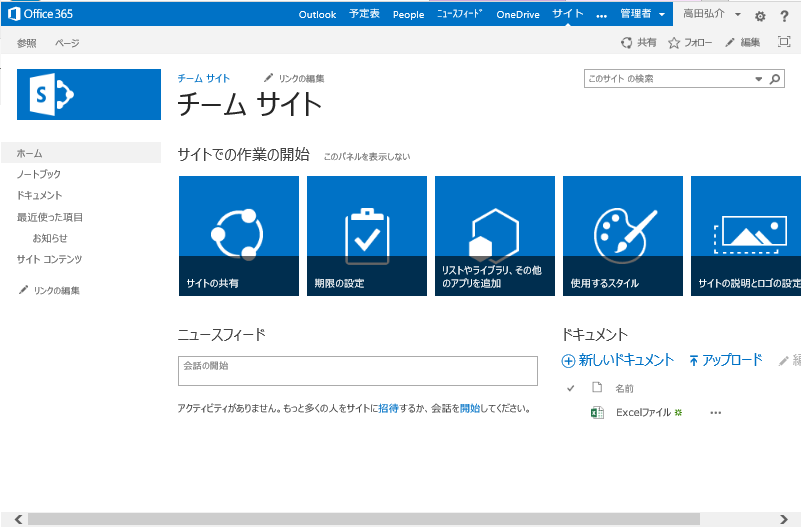
リンクを開くと、サンプルのサイトが出来上がっています。実は、この時点ですでに「ドキュメント共有」の機能を使うことができます。試しに右下にある”ドキュメント”の「アップロード」をクリックしてみましょう。
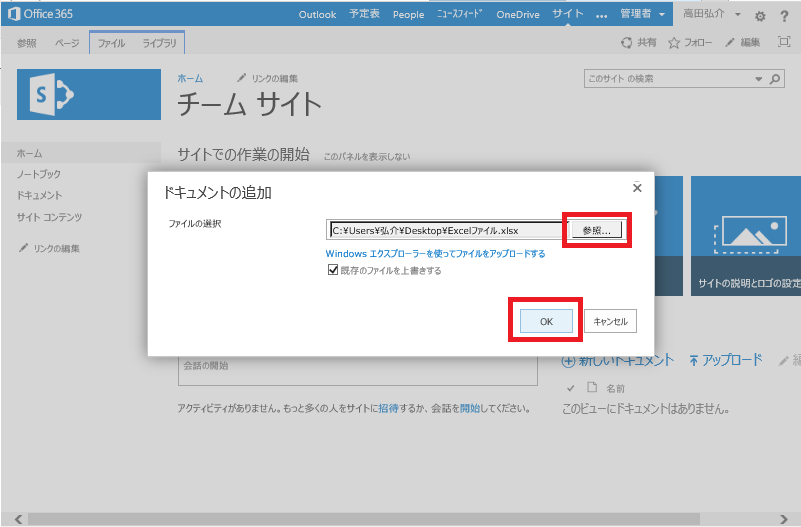
ダイアログが表示されます。「参照」ボタンから、PCにある共有したいドキュメントを選択し「OK」ボタンを押します。
ドキュメントがアップロードされました。社内ポータルにログインできる社員のみなさまにドキュメントが共有されています。社内ネットワークのファイルサーバーと違い、インターネットに接続できる環境であればどこからでも見ることができます。スマートフォンでも閲覧可能です。
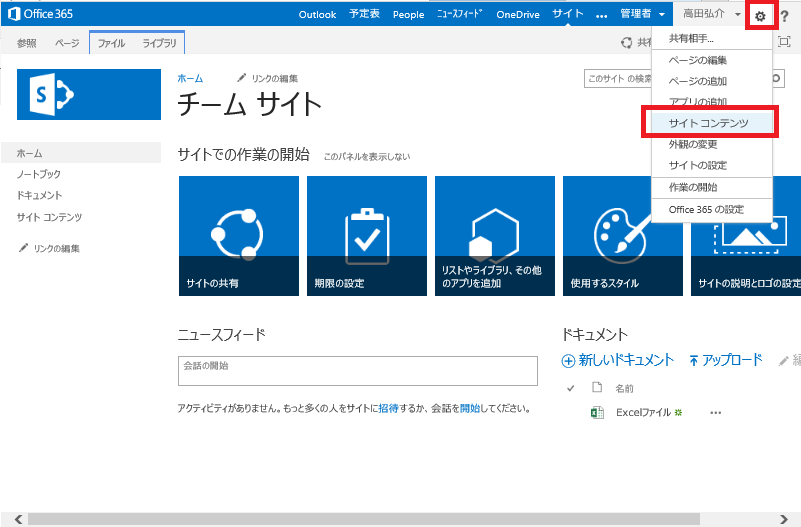
次に、「お知らせ」を追加します。画面右上にある「ギアマーク(歯車のアイコン)」をクリックし、表示されるメニューから「サイトコンテンツ」をクリックしてください。
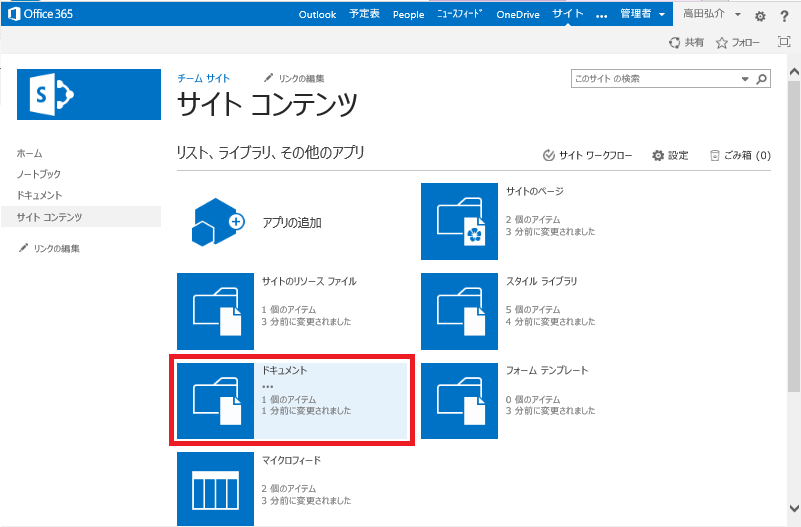
”サイトコンテンツ”という画面が開きます。この画面には「ドキュメント共有」や、これから追加する「お知らせ」など、サイトにあるコンテンツが表示されています。先ほどドキュメント共有に使った「ドキュメント」があることが確認できると思います。
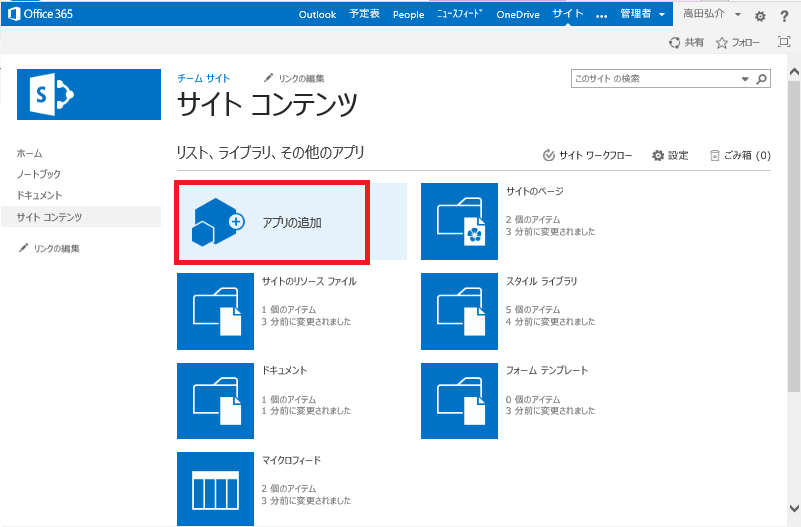
では、さっそく「お知らせ」を追加してみましょう。「アプリの追加」をクリックしてください。
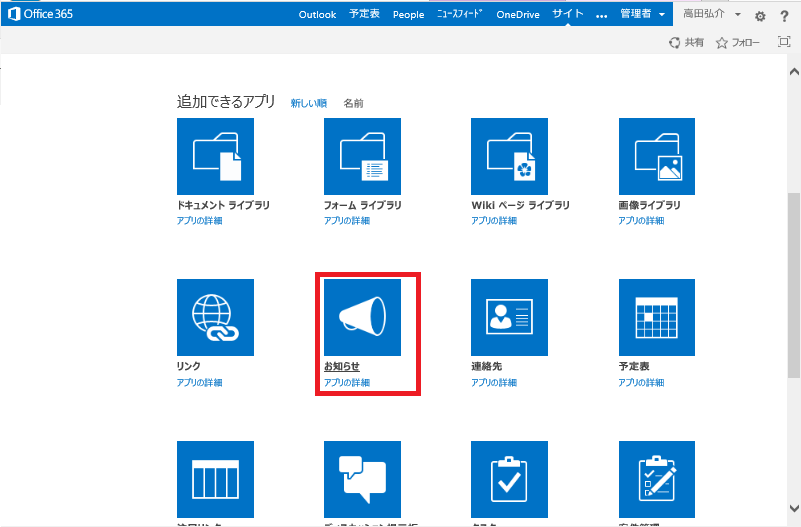
サイトに追加できるコンテンツが表示されます(たくさんのコンテンツが用意されていることがわかると思います)。今回は「お知らせ」のアイコンをクリックしてください。
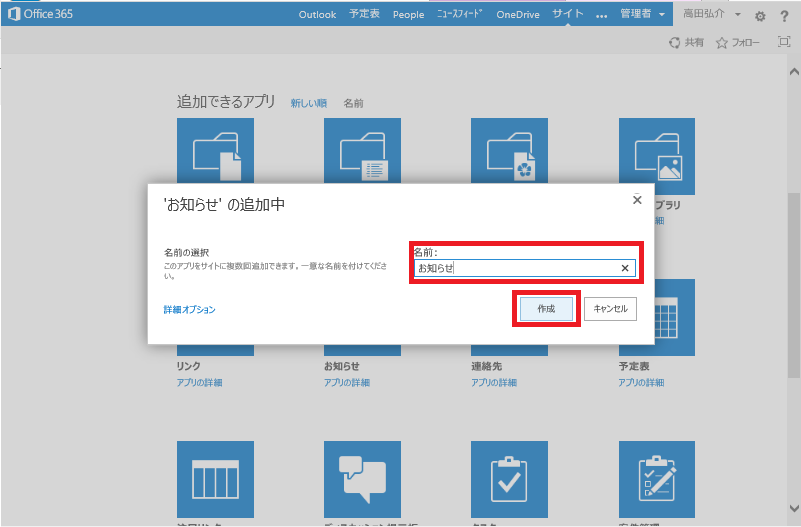
名前を入力し「作成」をクリックします。
※ほかのコンテンツと重複しなければ好きな名前を付けることができます。今回は紹介しませんが、名前は後から変更することもできます
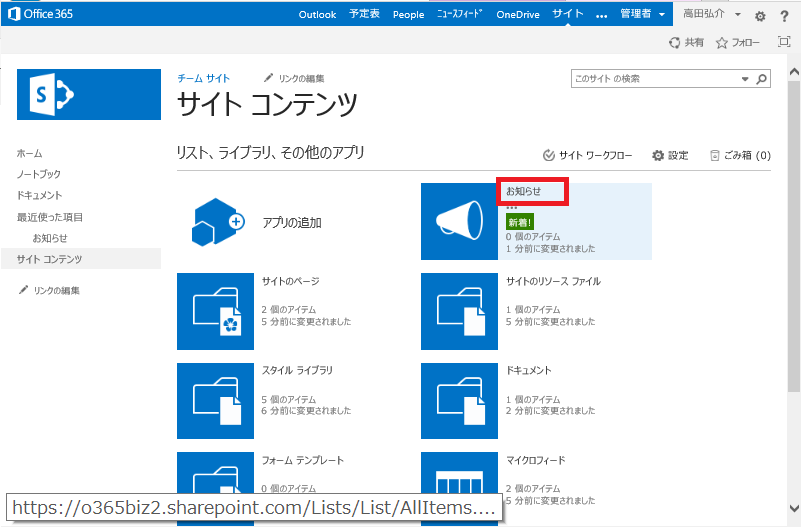
”サイトコンテンツ”の画面に戻り「お知らせ」が追加されているのが確認できると思います。さっそく「お知らせ」をクリックして開いてみましょう。
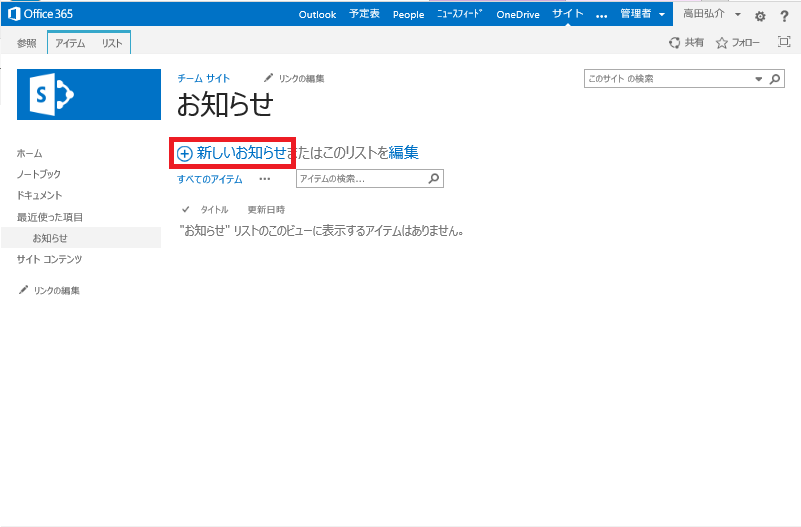
「お知らせ」の画面が開きます。「新しいお知らせ」をクリックしてみましょう。
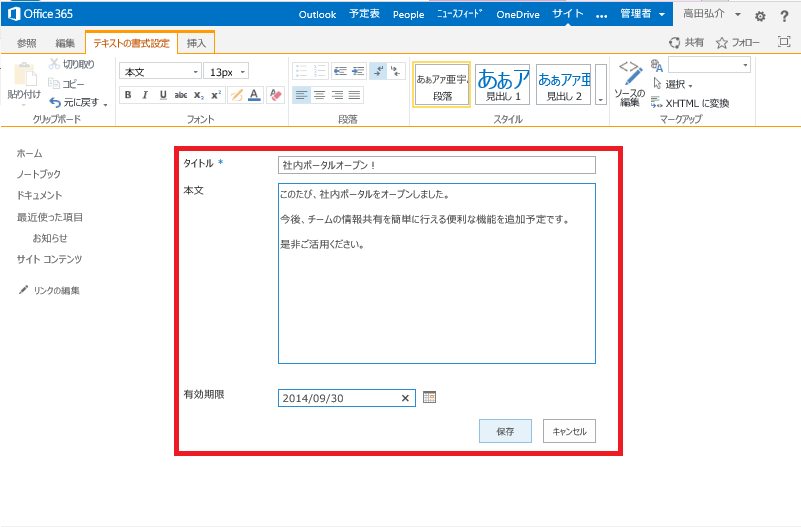
お知らせを投稿する画面が開きます。記念すべき第一号のお知らせを入力し「保存」をクリックしてください。
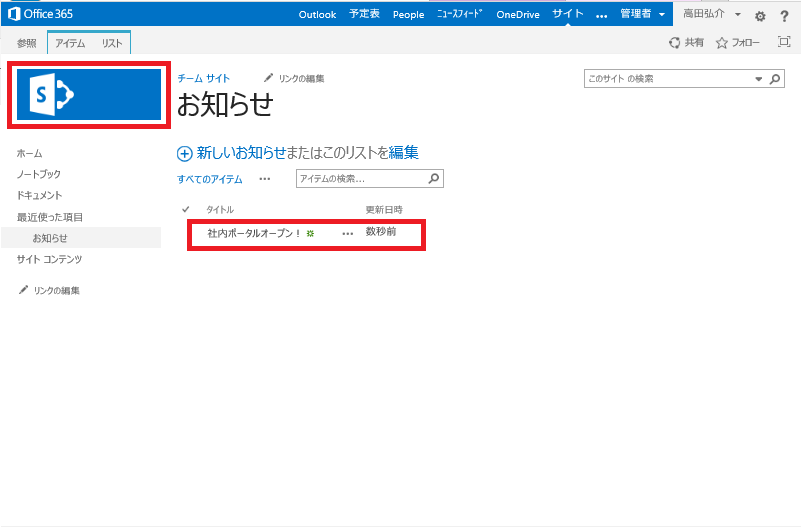
無事投稿できましたでしょうか。以上で「お知らせ」コンテンツの追加は完了です。左上の画像をクリックして1度社内ポータルのTOPに戻りましょう。
さて、「お知らせ」の追加は完了したもののTOPの表示は変わりません。これではポータルとして使いづらいですね。
それでは、「お知らせ」と「ドキュメント共有」が使いやすい場所に配置されたTOPページを自分で作ってみましょう。
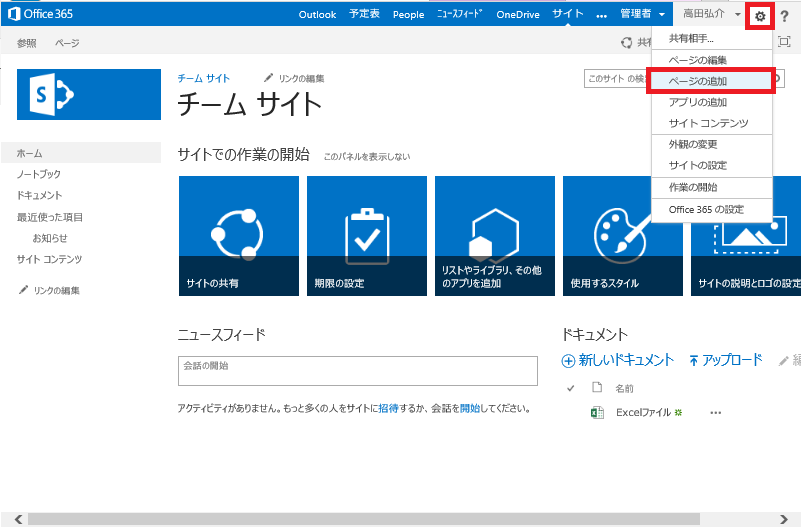
右上の「ギアマーク」のメニューから「ページの追加」をクリックします。
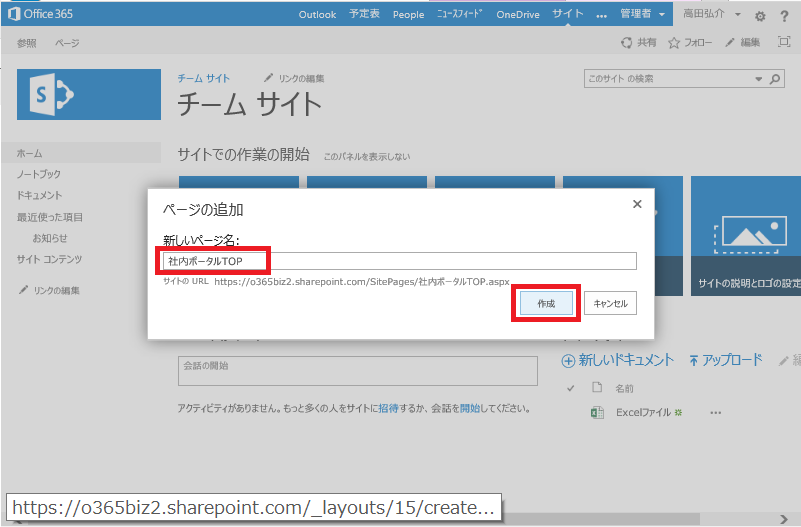
ページの名前を入力し「作成」をクリックします。
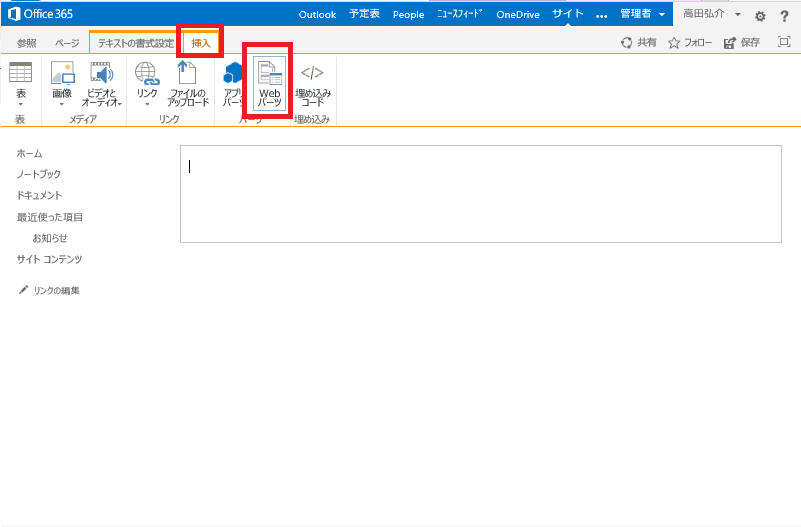
ページの編集画面が表示されます。まずは「お知らせ」の表示枠を追加しましょう。画面上部の「挿入」タブをクリックし「Webパーツ」をクリックします。
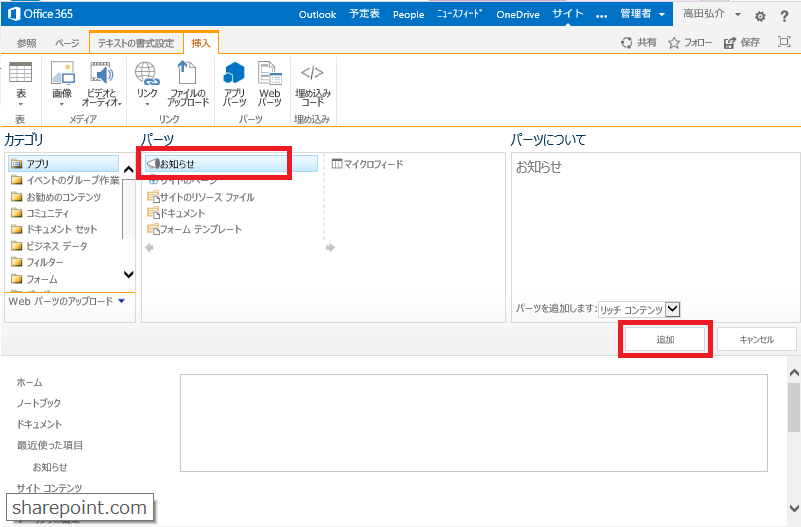
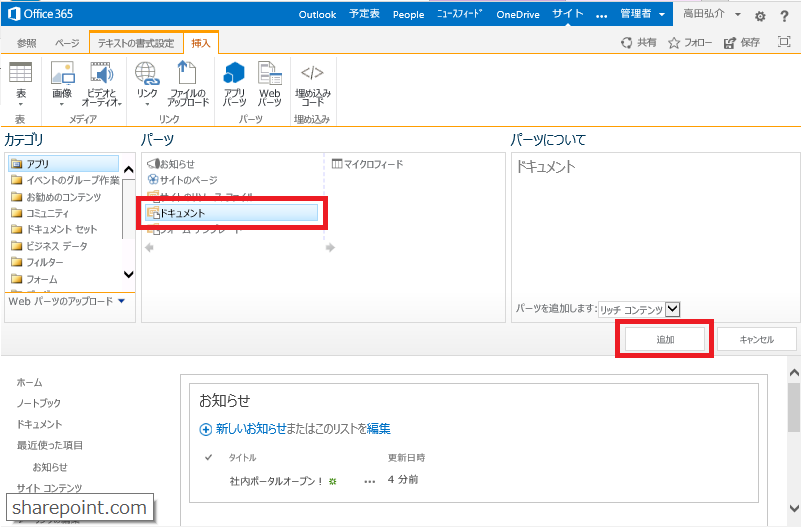
表示される一覧から「お知らせ」を選択し、「追加」をクリックします。
※お知らせのコンテンツに別の名前を付けた場合はそれを選択してください
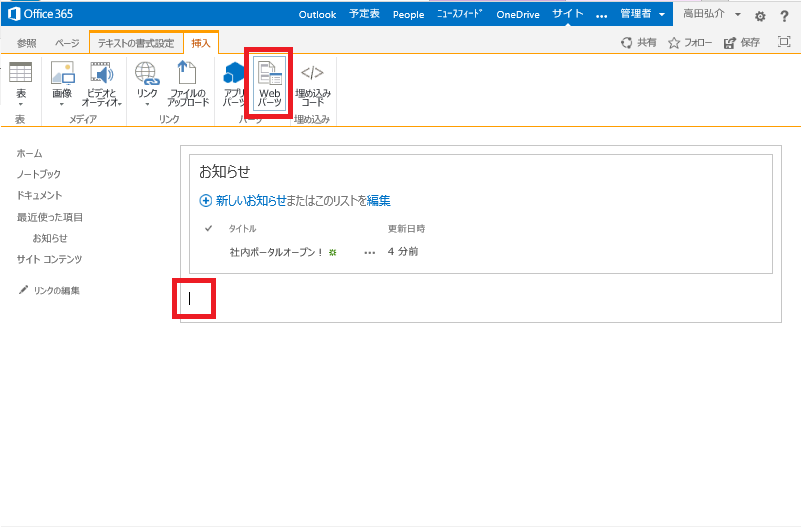
「お知らせ」枠が追加されました。
次に、お知らせ枠の下に「ドキュメント共有」枠を追加しましょう。お知らせ枠の下をクリックし、入力カーソルが移動したことを確認します。その状態で画面上部の「挿入」タブのメニューから「Webパーツ」をクリックてください。
一覧から「ドキュメント」を選択し、「追加」をクリックします。
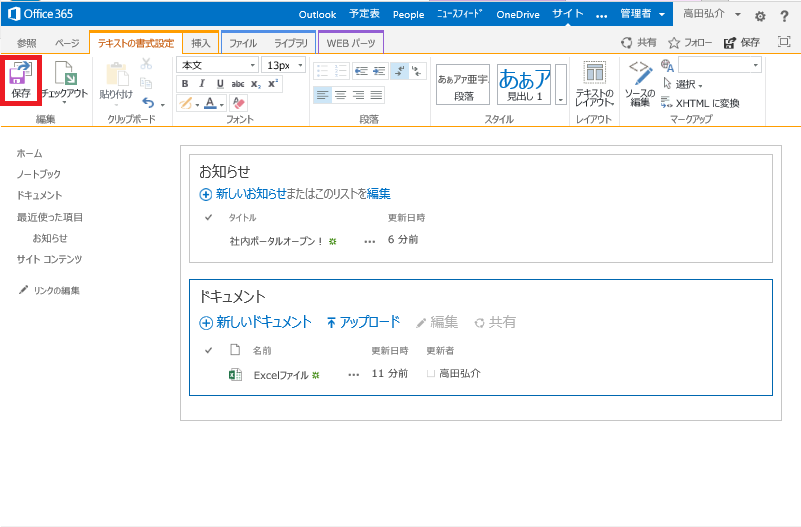
ドキュメント共有枠も追加されました。以上でページの作成は完了です。左上の「保存」をクリックしてください。
※「保存」が見当たらない場合は画面上部の「ページ」タブをクリックしてみてください
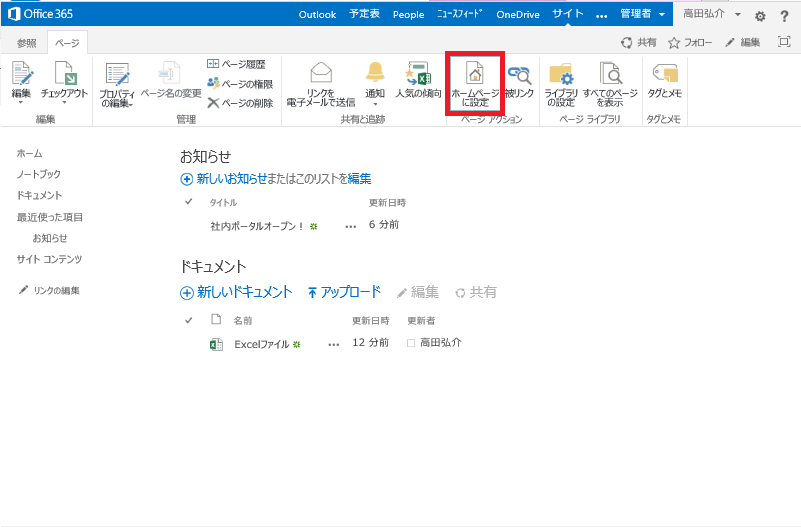
保存できました。最後に、社内ポータルのTOP(「https://<登録時のドメイン>.sharepoint.com」のアドレス)を開いた時に今作成したページが表示されるように設定しましょう。画面上部の「ページ」タブをクリックてください。
「ホームページに」追加をクリックしてください。
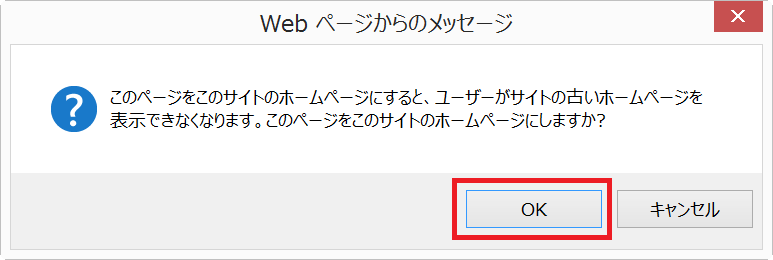
確認が表示されますので「OK」をクリックします。以上で設定は完了です。
※分かりづらいメッセージですが、以前に表示されていたページが消えるわけではありません。元に戻すことも可能です
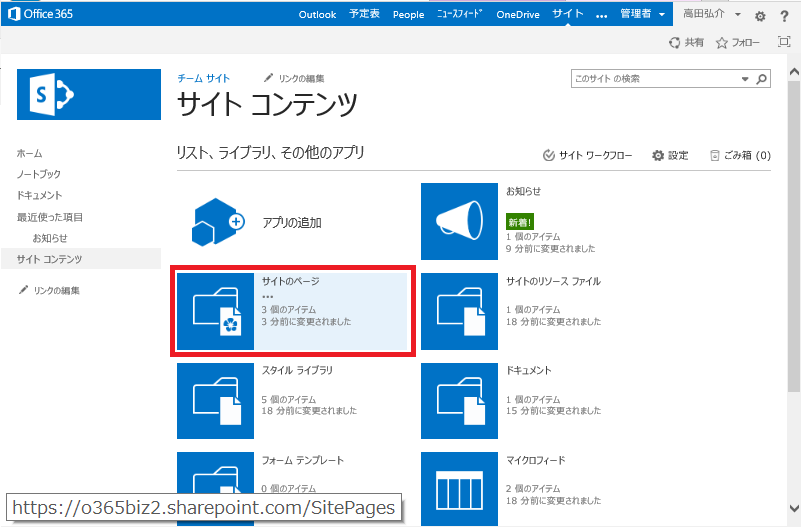
追加したページは、”サイトコンテンツ”画面の「サイトのページ」に保存されています。
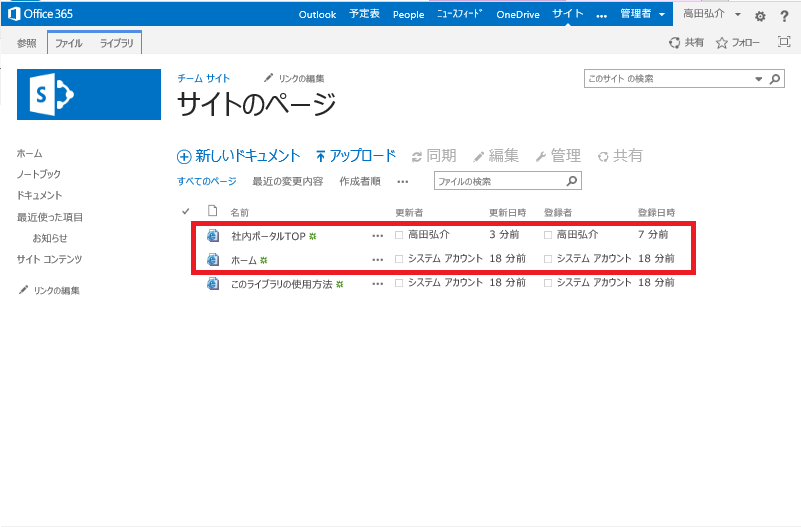
開いてみると、今回追加したページがあるのがわかります。「ホーム」というページが最初に社内ポータルのTOPに設定されていたページです。
お疲れ様でした!以上で第1回は終了です。
HTMLやプログラムを書くこと無く、社内ポータルを作ることができました。はじめは操作に戸惑うこともあると思いますが徐々に慣れていきましょう。
次回は、社内ポータルをもう少し便利に使うためのカスタマイズ方法を紹介します。
一覧へ戻る